按照分类 ‘‘网站源码’’ 的文章
超完整Unicode字符列表
代码 显示 描述
U+0020 空格
U+0021 ! 叹号
U+0022 " 双引号
U+0023 # 井号
U+0024 $ 价钱/货币符号
U+0025 % 百分比符号
U+0026 & 英文“and”的简写符号
U+0027 ' 引号
U+0028 ( 开 圆括号
U+0029 ) 关 圆括号
U+002A * 星号
U+002B + 加号
U+002C , 逗号
U+002D - 连字号/减号
U+002E . 句号
U+002F / 由右上至左
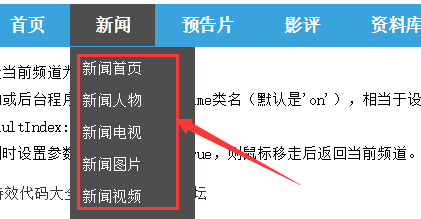
WordPress网站导航制作二级下拉菜单的方法
1.下载导航下拉菜单jquery特效基础包。点击下载 提取码: cme9
2.将下载的压缩包解压出来,将里面的jquery1.42.min.js和jquery.SuperSlide.2.1.3.js二个文件通过FTP工具上传到自己模板的js文件夹里;
3.在头部模板header.php里找到</head> 标签,将下的代码放到</head> 标签上面;(注意文件路径)
<scri
WordPress随机显示缩略图的实现方法
在我们开发制作WordPress主题中,大多都会做首页和列表页自动调用文章内第一张图片作为缩略图,如果文章内没有缩略图会显示默认缩略图,但是这样就会大量重复显示一张默认缩略图,很印象用户体验,下面这段代码正好解决WordPress文章随机显示缩略图,可以让文章缩略图随机显示,如果有缩略图就调用缩略图,没有缩略图会随机
再次修改和使用wordpress经典主题default1.72(Kubrick)
厌倦了知更鸟的主题begin,结果冲动购买了justnews主题,虽然速度比begin快,但是总体结果主题体验很差。想来想去,又想到了wordpress经典主题default1.72(Kubrick),发现每次只要遇到无主题折腾的时候,总是想起这个初次见面就爱上的情怀主题,一个20年前的主题,确实太经典了!
2012年菜鸟的我曾经花了很大精力修改
输入框input以及textarea等css标签:focus更改样式无效的解决办法
相信很多朋友都遇到输入框input以及textarea样式css标签:focus更改样式无效这个问题。
若希望实现input在触发焦点时更改样式,通常会想到使用:focus选择器,但当使用border去更改样式时,会发现失效了:
input[type=text]:focus{ border: 1px solid #AFECAB; }
这里是希望改成浅绿色边框,发现不起作用,也无关层级,
如何修改WordPress博客首页显示文章摘要字数
使用了 aword.press 域名做一个古老的wordpress博客,博客数据共用long.ge,使用了Kubrick经典主题Default版本:1.7.2作为主题。因为这个主题是wordpress主题的里程碑主题,在wordpress上主题链接是default,当初所有安装的wordpress均是默认这个主题的,可见当时这个主题的分量。既然是最初的,那么就得用最经典且原汁原味
如何清除网站无用的css样式
相信很多朋友遇到,特别是修改别人网站源码或者拷贝某个页面区域的时候,会遇到要找到需要的css样式比较繁琐。如果直接全部拷贝css样式,那么会造成无用的css样式很多,特别是css很大的情况下,会影响网站加载速度。那么怎么清楚多余的样式呢?龙哥简单介绍一款在线免费的清楚多余css的方法。
一、打开网站https://uncss-on
对于设置自适应失败的解决办法
今天处理几个单页时候,添加上@media screen and (max-width: 600px) {}后还是解决不了自适应,开始以为是网站使用了table的原因,在网上查找了下原因,原来是需要在<head></head>之间添加一下代码:
<meta name="viewport" content="width=device-width">
<meta name="viewport" content="width=dev
css样式px, em, rem, vw, vh, vmin, vmax的含义
vw 相对于视窗的宽度:视窗宽度被平均分为100vw,即width:1vw相当于width:1%,此1%不是父元素的1%而是视窗的1%。
vh 相对于视窗的高度:视窗高度被平均分为100vh。
vmin vw和vh中较小的那个被均分为100单位的vmin,应用场景举例:用于移动设备横屏竖屏的显示时。(强烈建议移动设备的用vmin单位)
vmax vw和vh中较大的那个