获取当前域名的方法
做网站的时候,偶尔会遇到需要 获取当前域名的情况,特别是向做一个米表或者停放页的时候,需要对访问停放页的不同域名链接到相应的出售页面。实现这个功能很简单,使用以下php代码可以完美实现:
方法一、在相应需要添加的地方增加以下代码(自动去除www.前缀):
<?php $url = $_SERVER['HTTP_HOST']; $murl = str_r
拥抱未来科技
西安是古丝绸之路的东方起点,是中国四大古都之一。西安交大是我国最早兴办的高等学府之一,“西迁”精神培养堪当民族复兴大任的新时代青年。有幸参加此次优秀干部培训,感受颇深。
课程从党的二十大精神解读到领导干部素质提升,从中华文化长河到新时代赋予我的责任、机遇和挑战,从欧洲工业革命到5G以及AI对新金融的影响
如何通过bind自建DNS
如何通过bind自建DNS,把任意域名返回固定IP呢?下面方法以CentOS为例可以轻松实现。
安装bind(以CentOS为例)
yum install -y bind bind-chroot bind-utils
bind 配置
修改主配置文件 /etc/named.conf
options {
listen-on port 53 { any; }; //监听端口
listen-on-v6 port 53 { ::1; };
directory "
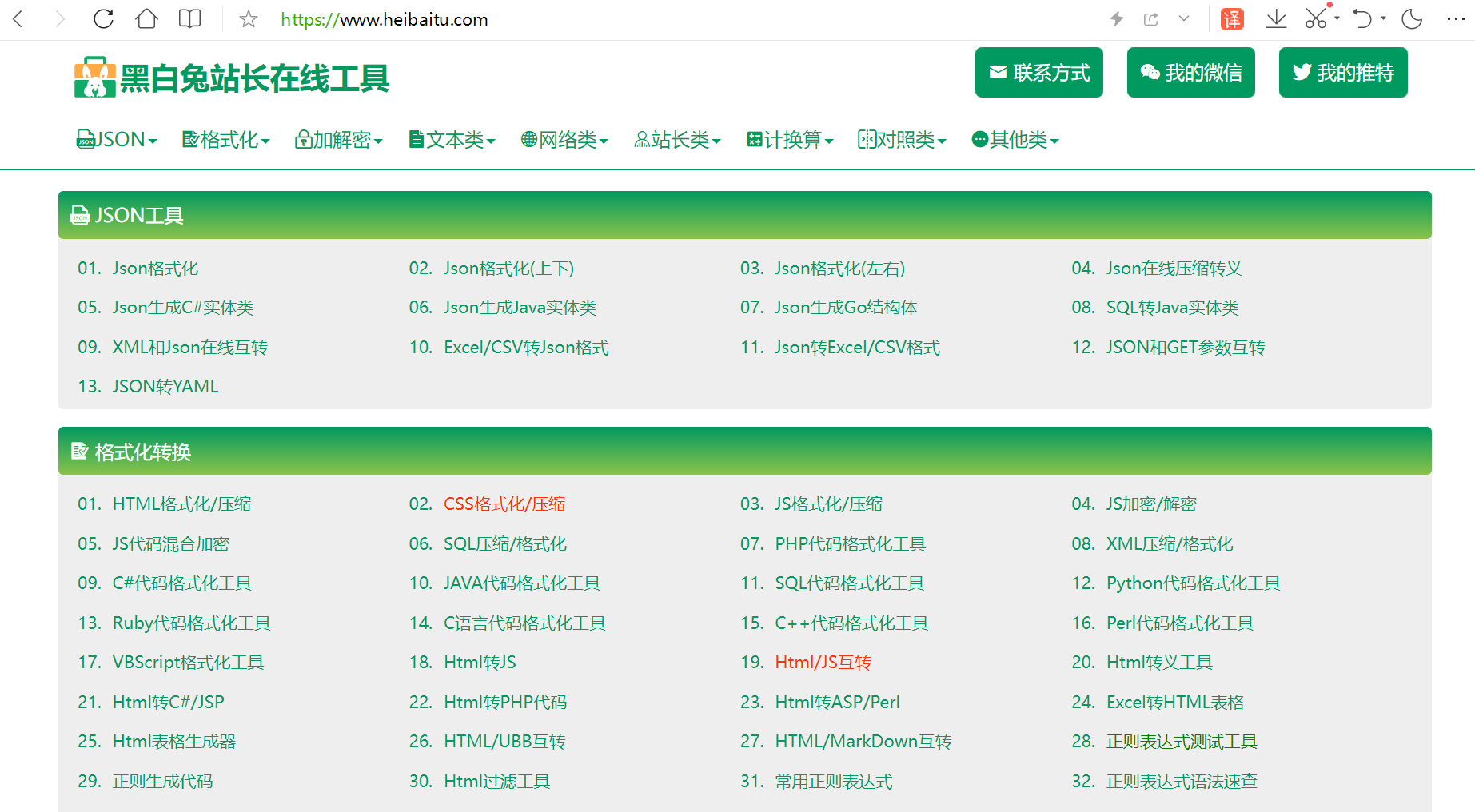
黑白兔站长在线工具网站完工
一直心念念这个源码,这几天终于安装成功了。于是又开始了一个星期零零碎碎的修改。当然,主要是修改样式和部分小内容。
一、全站静态化后缀添加.html。发现虽然原码是伪静态,但是所有链接里都只是xxx/形式,其实xxx.html是可以访问的,所以我把所有链接修改成了xxx.html。
二、修改logo。在网上找了工具箱和兔子的svg图片
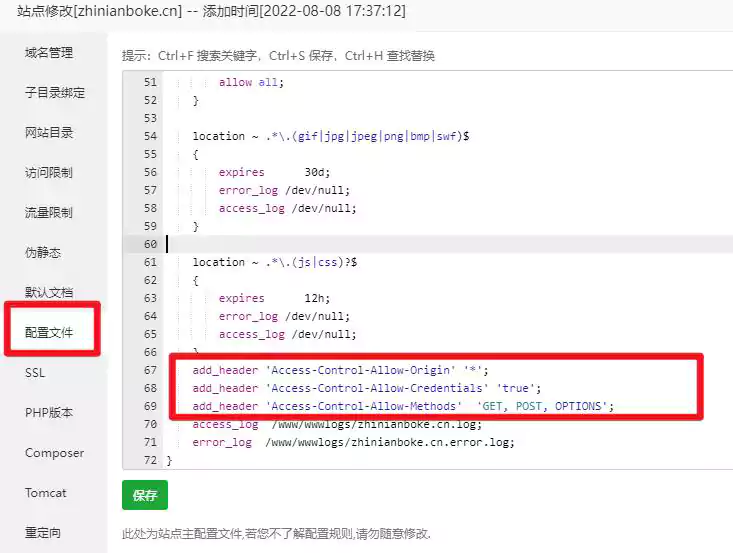
宝塔面板网站跨域问题解决方案
网站puaman.com由于主题小图标问题,遇到了跨域问题,也就是www.puaman.com小图标能显示,但是puaman.com不能显示。百思不得其解,最后百度才知道是面临了跨域问题,最后以下面方法解决:
跨域,是指浏览器不能执行其他网站的脚本。它是由浏览器的同源策略造成的,是浏览器对JavaScript实施的安全限制。 这里说明一下,无法
教你简单4步成功注册ChatGPT
很多同学就会问怎么注册 ChatGPT,确实 ChatGPT 注册开通有一点门槛,但也不难,大概10分钟内能完成。
准备:
梯子(国内地区无法访问 chatgpt)
国外手机号码(用于接收注册码,下一步教你可以解决)
第1步:在 sms-activie 开通一个手机号码
登录:https://sms-activate.org/?ref=3612715
这里使用自己的邮箱注册,然后
微信新出闪退Bug
晚上被一张图片刷屏了,只要点开微信就会闪退
就是上图这个二维码,点开之后微信就会崩溃退出
手机微信点开也是直接闪退,转发也会闪退,次数多了会触发微信的安全模式
也有一些手机电脑不会崩溃,暂时不清楚原因,是鸿蒙系统,但微信并不是最新版(8.0.28)
通过分析日志初步疑似是某些OCR功能的更新,没做好测试
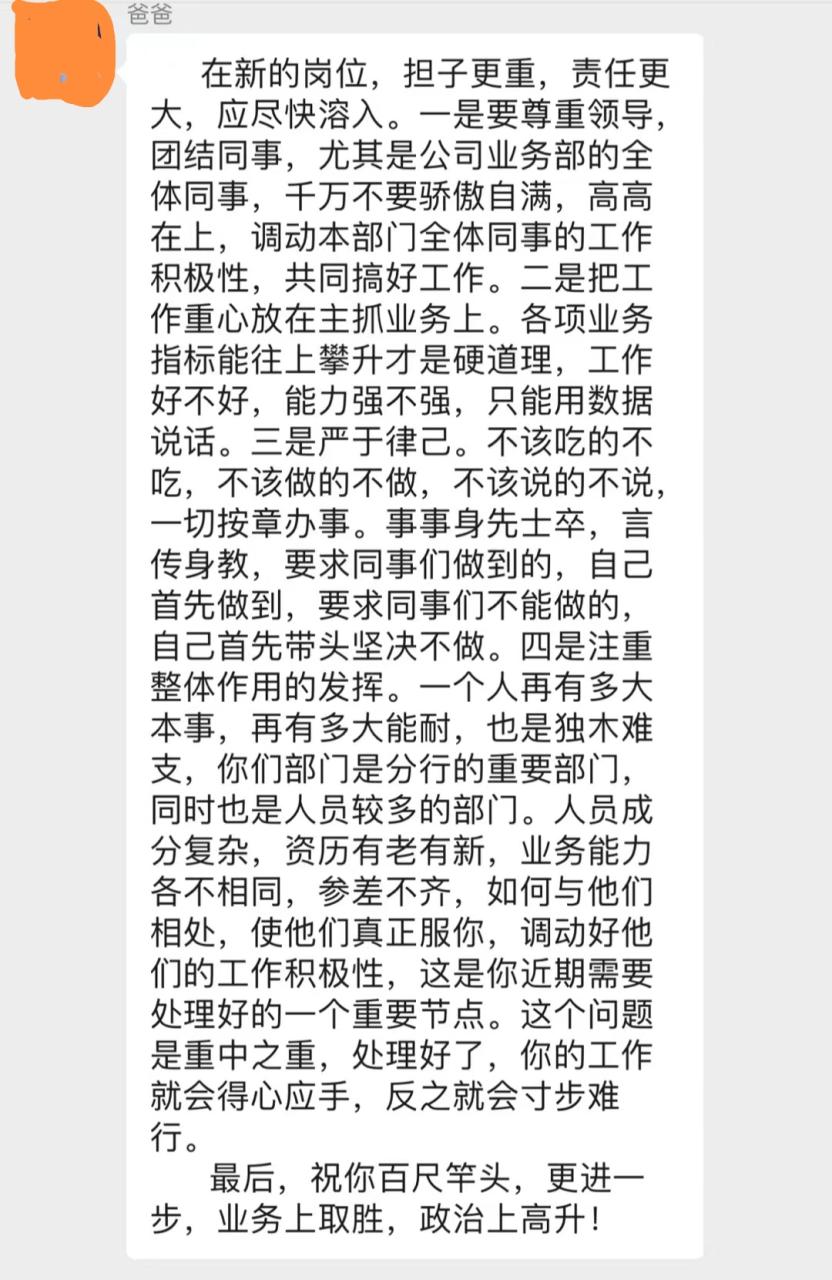
艰难前进,不负时光
“在新的岗位,担子更重,责任更大,应尽快溶入。一是要尊重领导!团结同事,尤其是公司业务部的全体同事,千万不要骄傲自满,高高在上,调动本部门全体同事的工作积极性,共同搞好工作。二是把工作重心放在主抓业务上。各项业务指标能往上攀升才是硬道理,工作好不好,能力强不强,只能用数据说话。三是严于律己。不该吃
各个色系各种颜色的英文词汇
通常大家估计第一时间想到的颜色单词是red,yellow,green,black,white,orange以及brown,其实颜色英文有很多,下面龙哥整理了各个色系各种颜色的英文词汇:
一.红色类
红色 red
朱红 vermeil; vermilion; ponceau
粉红 pink; soft red; rose bloom
梅红 plum;crimson;fuchsia red
玫瑰红 rose madder; rose
桃红 peac