按照分类 ‘‘网站源码’’ 的文章
WordPress评论滑动解锁插件myQaptcha修改版
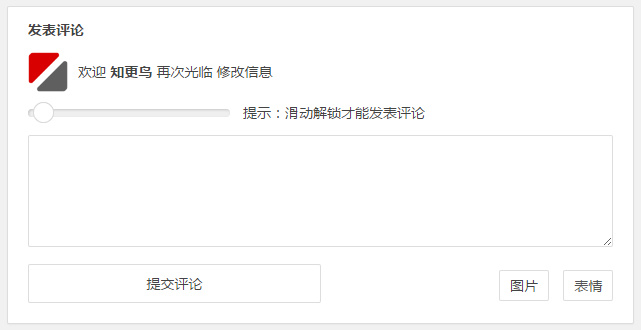
使用Akismet来控制垃圾评论是是很多站长做的,但是该插件很累赘,会产生很多的数据垃圾,而且经常会误判把许多正常的评论当做垃圾需要人工判别,而且每次都需要进入后台删除垃圾评论,很麻烦。所以现在推荐一款知便鸟推荐的滑动解锁评论插件myQaptcha。
myQaptcha插件用于滑动解锁后才能发表评论,采用Session技术防止机器
被墙后如何替换Gravatar头像默认服务器
用了知便鸟的主题ality后发现在IE浏览器火其他浏览器时一直头像显示不出来,几个博友也浏览说看不到头像,于是去知便鸟上看了下,有如下解决方法:
利用多说Gravatar头像中转服务器替代头像默认服务器。
将下面代码添加到当前主题functions.php文件中:
function?mytheme_get_avatar(?$avatar?)?{
$avatar?=?preg_replace
如何通过CSS改变选中的文字的背景色
很久之前就看到过,有些网页,选中文字的时候,文字的背景色不是默认的蓝色:即:“浏览器中默认的选中的文字颜色为白色,背景色为蓝色。”
而是其他的颜色,比如红色。现在又看到一个例子:
选中文字的背景色是粉红色的:
现在想要给wordpress中当前retina主题也添加同样的效果。
【解决过程】
1.网上搜了下,找到了:
&nb
美化多说最新评论小工具
目前,社会化评论插件被众多博客所采用,其中多说的使用者最多。多说使用简单,启用后只需注册并设置一下就可以了。外观样式能适应大多数主题模板,本文主要说一下,该插件集成的最新评论小工具,由于不同主题侧边栏宽度不同,最新评论小工具添加到侧边栏后,不能适应主题侧边栏宽度,文字或边框会超出主题宽度,影响美观。
教你修改 WordPress 后台显示字体
从WordPress3.3中文版开始一直没有为后台添加微软雅黑字体,虽在高版本IE中默认显示为微软雅黑,但其它第三方浏览器,比如火狐、Chrome显示的是"Open Sans",sans-serif字体,显示效果欠佳,之前《改变WordPress3.3后台默认显示字体》中的方法也不够灵活,每次升级程序都需要再次更改,本文的方法一劳永逸。
将下面代码添加
给wordpress增加友情链接页面及其美化的方法
自从换成了唐杰的主题,发现这主题真的还不错,就是发现没有页面模版,比如友情链接、归档之类的都没有,所以一直很纳闷,网上搜索了许多的代码也没有用,最后整合其他主题的友情链接才成功建立比较满意的友情链接,但是由于google屏蔽问题,所以友情链接前面的小图标加载有点慢,但是还是算很完美了。想建立此页面,主要是
浅谈SAE上的wordpress优化
修改:
1、剔除了原文章第四个优化,因为修改后会导致白屏,我只好重新下了Wordpress On SAE用程序包的index.php替换了修改过的版本,这才解决了白屏。
2、去除了屏蔽修订的代码,最新版本已经没有修订功能了,用上后反而会给你存修订版本。
3、根据自己的实践有所增减,欢迎评论指出不足或是补充,我会酌情修改。
一、对谷
使用便捷的手机wordpress客户端
无意看到wordpress手机客户端,使用后觉得确实很方便,可以登录多个wordpress账户,也就是支持不同博客登录和同博客不同用户登录,可以在后台自由切换用户对博客进行管理。这很方便情侣博客或多用户博客进行文章发布。
使用方法是首先在手机应用软件上搜索wordpress并且下载,目前有安卓系统和苹果系统的,下载后选择在自己
超简洁wordpress主题TangStyle模板
主题介绍
极简设计风格,专为写博文设计
响应式Web设计,自适应电脑、平板电脑、移动设备
图标字体库,自适应各种终端设备,保证图形图标清晰无锯齿,支持Retina(视网膜屏幕)
跨浏览器兼容,支持IE6/7/8/9/10/11、Chrome、Safari、Opera,等同于支持国内各种浏览器
支持主题控制面板,后台方便的设置SEO、统计代码、分享